
前言
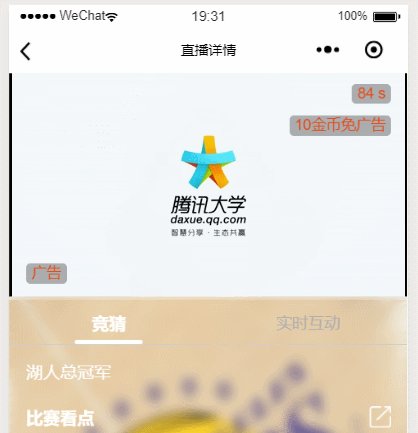
项目中有一个视频广告的需求,用户点进赛事详情,非付费赛事有90s的广告,广告有个倒计时读秒的功能,本是个很简单的定时器,却在清除定时器时遇到了问题,退出当前页面后,定时器没有被清除掉,每进入一次详情,都会重启一个定时器,导致定时器重叠,计时错乱。
先看一下效果
需求
退出页面,清除定时器,每进入一个详情页都重新启动定时器。
实现
小程序退出页面,是不会自动清除定时器的,所以需要在退出页面时手动清除。在onUnLoad生命周期函数中清除,由于定时器时定义在函数中的,无法在onUnLoad函数中删除,这里的做法是把定时器定义在data中,以便在页面卸载函数onUnLoad中调用并清除。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27page({
data: {
second: 90
},
// 启动定时器
startTimer: () => {
let second = page.data.second + 1;
const timer = setInterval(() => {
second--;
page.setData({second});
if (second <= 0) {
clearInterval(page.data.timer);
}
}, 1000);
page.setData({timer});
},
onLoad() {
// onLoad函数中 调用计时器
page.startTimer();
}
onUnload() {
// onUnload函数中 清除定时器
clearInterval(page.data.timer);
},
})
这样我们在控制台打印一下second,如图可以发现在点击进入详情时,定时器启动,退出详情后,定时器停止工作,再一次点进详情页时,定时器已经重新启动,没有发生重叠,说明在退出当前页时完全清除掉了定时器。
总结
开始以为退出页面后定时器会自动清除,实践中发现得手动清除,暂时没有想到好的方法,暂记这一种。

