
前言
手动实现一个简单的屏幕遮罩层单项选择器,使用场景很多,此处用于性别选择。
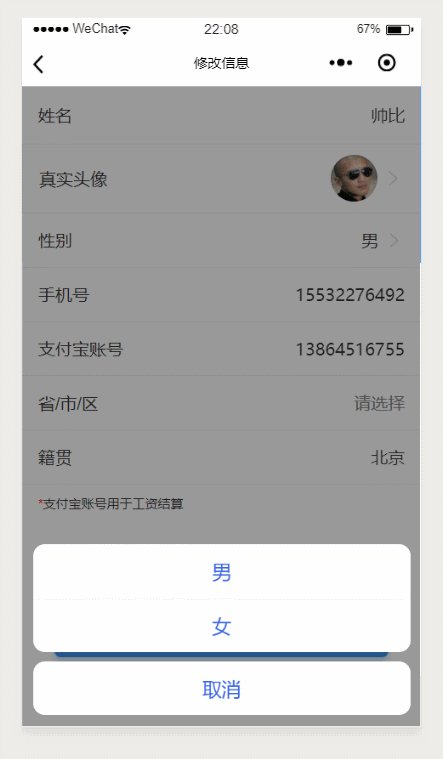
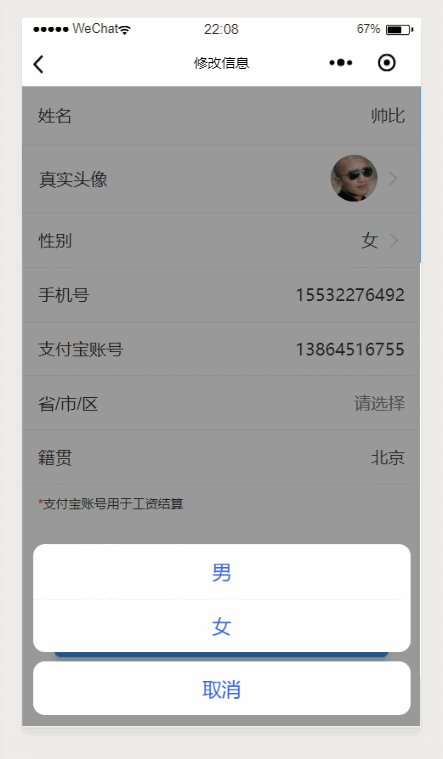
先看一下效果
需求
小程序中有picker组件,可以从底部弹出,一般像图中的性别选择可以用picker来做,但是效果可能就没那么好看,下面来做一个遮罩层,实现一个单项选择器。
分析
首先是样式的实现,就是css基础了,这里用定位实现,其次就是功能的实现,显示隐藏,和类别选择。
实现
先贴代码,再做说明。
wxml
1 | <!-- 性别选择 --> |
wxss
1 | .gender-box { |
js
1 | // 选择性别 |
这里用 wx:if 控制显示隐藏,data-xxx 是自定义属性,可以通过事件 e.currentTarget.dataset.xxx 来拿到值。定义对应的点击事件。
总结
主要是css实现,屏幕遮罩层使用场景有很多,也很常见,这次在微信小程序中用到,在此记录一下,个人认为比原生组件picker要好看一点。

