
前言
H5之前,本地存储使用的是
cookie。由于Web存储需要更加安全和更快的效率,所以这些数据不会被保存在服务器上,这些数据只用于用户请求网站。于是HTML5 中的WebStorage出现了。本文对这几种存储方式做个简要总结。
Cookie vs Session
浏览器的缓存机制能够把用户信息存储在客户端,用 Cookie 和 Sessiion 可以与服务端进行数据交互,这两者都是用来跟踪浏览器用户的会话方式。
Cookie
如果不在浏览器中设置过期时间,cookie被保存在内存中,生命周期会随着浏览器的关闭而结束,如果在浏览器中设置了过期时间,cookie被保存在硬盘中,直到过期时间结束才会消失,否则即使关闭了浏览器,cookie也依然存在。
Session
当服务器收到请求需要创建session对象时,首先会检查客户端其请求中是否包含session,如果有,那么服务器将根据该id返回对应的session对象,如果客户端请求中没有session,服务器就会创建新的session对象,并把session在本次的响应返回给客户端,通常使用cookie方式存储session到客户端。
两者区别
- 保存位置:cookie保存在浏览器端,session保存在服务器端。
- 存储大小:单个cookie保存的数据不能超过4kb;session没有限制。
- 存储方式:cookie只能保存字符串类型,以文本的方式存储;session通过类似与Hashtable的数据结构来存储,能支持任何类型对象。
- 安全性:session安全性高于cookie,因为sessionID存储在cookie中,如果要攻击session,首先要攻破cookie。
应用场景
Cookie
- 保存用户登录信息,如果用户登录过该网站,下次登录时可以实现免密自动登录。
- 保存上次浏览的网页。
Session
- 网上商城购物车数据存储。
- 将某些数据放在session中,以供同一用户在不同页面使用。
- 保存用户信息,防止用户非法登录。
缺点分析
Cookie
- 大小受限制
- 安全性较低
- 每次访问都要传送cookie给服务器,浪费带宽
- 有些状态不可能保存在客户端
Session
- session保存的数据越多,服务器内存就越占用大,对于用户基数较大的网站,服务器内存压力会比较大。
- 依赖cookie,如果禁用cookie,则需要使用URL重写,不安全。
- 创建session变量有很大的随意性,可随时调用,不需要开发者做精确的处理,所以过度使用session变量会导致代码可读性差且不易维护。
WebStorage
WebStorage出现的目的是解决cookie存在的一些限制,将数据控制在客户端,不需要持续的将数据发回服务器,使存储更快更安全。
WebStorage提供了两种API:SessionStorage(会话存储) 和 LocalStorage(本地存储)
生命周期
SessionStorage:仅在当前会话下有效,sessionStorage引入了一个 浏览器窗口 的概念,sessionStorage是存在同源窗口中的数据,只要该窗口没有关闭,即使刷新页面进入同源的另一个页面,数据也依然存在,直到关闭了该浏览器窗口才被销毁,同时独立的打开同一个窗口的同一个页面,sessionStorage也是不一样的。
LocalStorage: 生命周期是永久的,即使关闭页面甚至浏览器之后,LocalStorage中的数据也不会销毁,除非主动删除数据,否则数据永久存在。
两者区别
- 存储大小:两者的存储数据大小一般都是
5MB。 - 存储位置:两者都保存在客户端,不与服务器进行交互通信。
- 存储类型:两者都只能存储字符串类型,对于复杂的对象可以用ECMAScript提供的JSON对象的
stringify和parse来处理。 - 获取方式:
window.sessionStorage&window.localStorage。
应用场景
SessionStorage:用于临时保存同一窗口(或标签页)的数据,适用于敏感网站的一次性登陆
LocalStorage:用于长久保存整个网站的数据,适用于长期登陆
WebStorage的优点
- 存储空间更大:cookie为4KB;WebStorage为5MB。
- 节约流量:因为WebStorage数据存储在本地,不会传送到服务器,所以可以直接获取,减少了客户端与服务器端的数据交互,节约了网络流量。
- 速度更快;获取数据直接从本地拿会比从服务器拿快很多。
- 安全性较高;由于WebStorage不会随着请求头发送到服务端,不用担心截获问题,所以相比较cookie而言安全性较高一些。
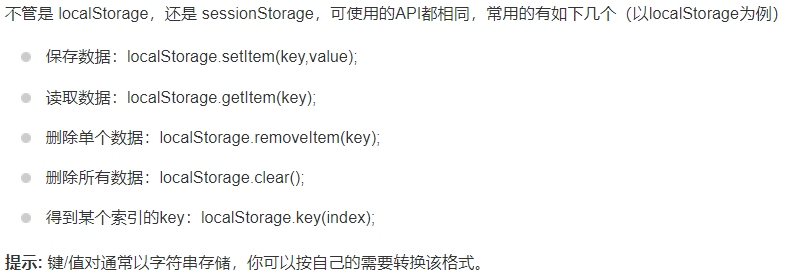
- 数据操作更加方便:WebStorage提供了一些方法。如图

总结
HTML5 Web存储可以本地存储用户的浏览数据,相比较cookie,更快更安全,可以存储更多的数据,而不影响网站性能。
注:
- 本文参考 原文
- 菜鸟教程 HTML5 Web存储

