
前言
今天继续爬坑,做一下上划加载更过数据的功能,我们浏览网页时,加载更过数据一般有两种方式,一种是点击按钮,实现加载,一种是屏幕上划实现加载。前者容易实现,今天来说下后者。
需求
实现页面上划加载下一页数据。
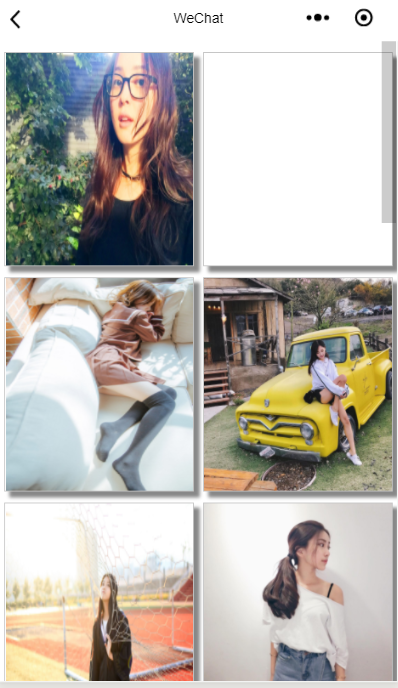
先看一下效果,欣赏一波美女,这里有空白的是因为接口问题,可能是图片地址失效。

照例先贴最终代码,随后再做详细说明。
imgs.wxml
1 | <scroll-view bindscrolltolower="loadMore" scroll-y="true" style="height: {{windowHeight}}px"> |
imgs.wxss
1 | .img-list{ |
imgs.js
1 | //获取应用实例 |
分析
点击按钮加载更多,只需要给按钮添加一个点击事件,触发时,向服务端发送请求,获取下一页数据,并追加到第一次请求的数据列表之后。上划加载是利用滚动条的高度来判断是否触发加载更多的事件,当滚动条触底时说明当前页数据加载完毕,需要请求下一页数据,所以滚动条触底时触发请求,加载下一页数据。
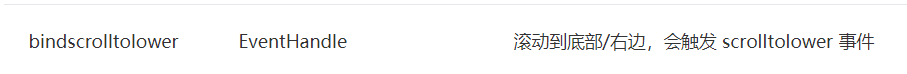
查看官网组件可以看到视图容器中有一个 scoll-view 可以规定滚动视图区域,其中有一个属性 bindscrolltolower 可以在滚动到底部时触发事件。如图

滚动区域
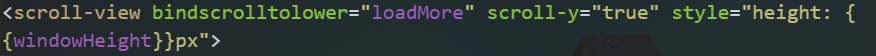
有了这个组件,只需要把内容区用 scoll-view 包起来,指定滚动方向 scoll-y 并绑定滚动到底部时触发的事件,这里我绑定的触发事件为loadMOre 如图

获取用户当前屏幕窗口可用高度
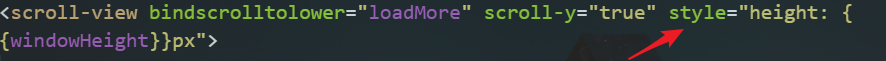
如果要根据滚动条高度判断是否触发加载事件,首先得知道用户当前是否滑动到了底部,由于机型不同,所以这个高度是不固定值,查找官方文档发现提供的有一个获取系统信息的API wx.getSystemInfo 其中有一个 windowHeight 属性表示系统可用的窗口高度。这里我们给 scoll-view 指定高度为 windowHeight 如图

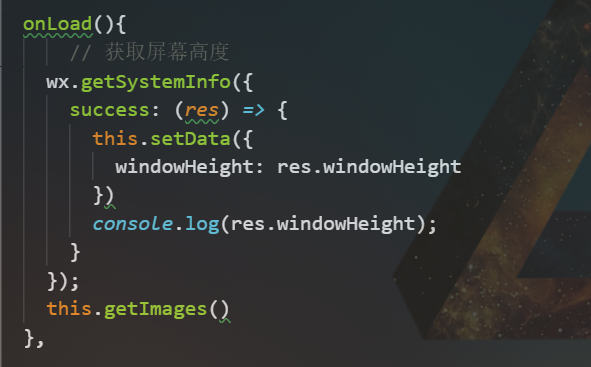
然后调用 wx.getSysteInfo 获取当前窗口可用高度,如图

这里打印一下成功的返回值,console.log(res.windowHeight) 发现是个数值,而这个值就是当前窗口可用的最大高度,如图

请求数据
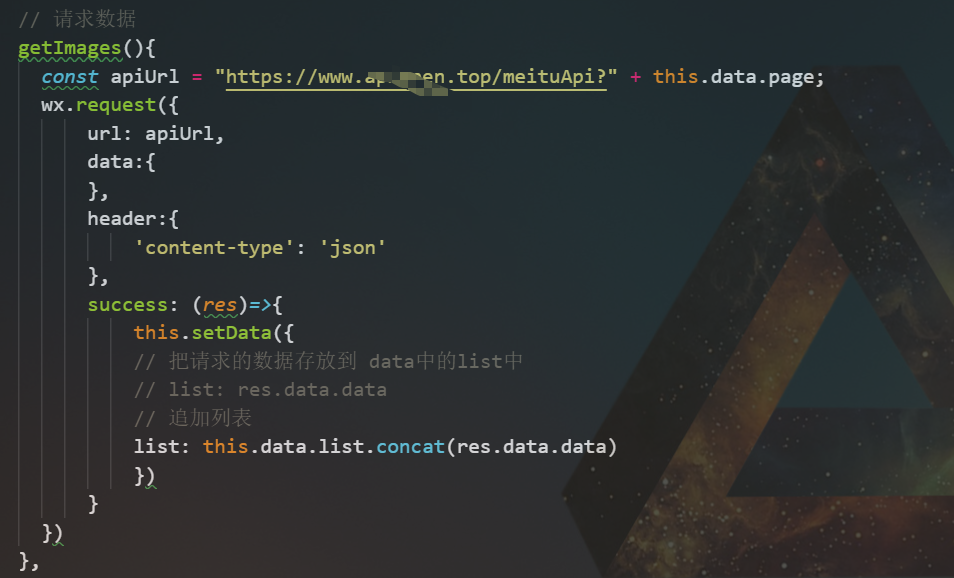
通过官方提供的 wx.request API发起网络请求,其中 url 为请求的接口, data 是参数, success 是请求成功的回调函数。应用如图

这里 getImages 为请求方法,其中请求的API接口中,由于 page 是表示页数,不能写死,是活参,所以在 data 里初始化 page 默认值为3[你要问我为什么默认值为3,因为喜欢]
这样就可以通过 this.data.page 拿到页码,拼接到地址后面,这里也可以把参数写进 wx.request 中的 data 里。请求成功则执行 success 成功的回调函数,
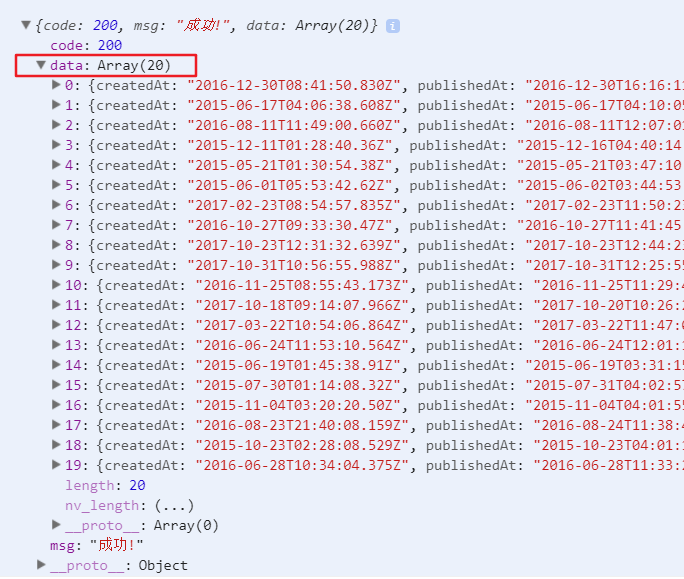
我们打印一下成功的回调返回的数据,console.log(res.data) 发现请求成功,并且打印出了数据,其中 data 里的20条内容是我们想要的数据,如图

接下来就是把请求的数据储存起来,以备页面渲染使用。在 Page 的 data 中定义了存储数据的数组 list 默认为空。在请求成功后对 list 重新传值, list: res.data.data 。这样数据就被存起来了。
注意: 要把 getImages 方法在 onLoad 周期函数中调用。
渲染数据
上一步我们已经拿到了数据,下面进行页面渲染,如图

数据渲染用 wx:for 循环 渲染 list 中的每一项,要指定唯一的 wx:key 这里和Vue里的 v-for 指令类似,必须指定唯一 key 。查看数据列表可知,唯一值是 createdAt 。这时打开项目可以看到图片已经渲染出来了。如图

加载更多
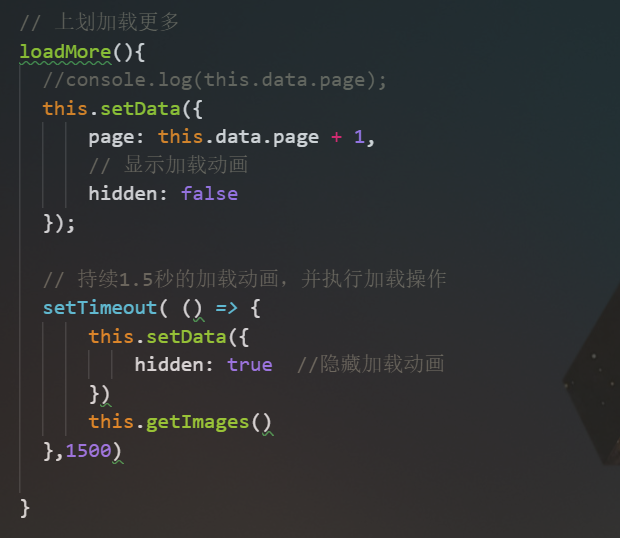
数据渲染上了,但只是一页的数据,现在解决加载更多的数据。如图

这里的 loadMore 方法是之前绑定的滚动块儿触底时执行的事件,当滑动到最底部时,触发事件,由于加载更多也是请求数据,不同的是页码值加一,所以这里先对页码值 page 加1后重新赋值,这个 hidden 是控制加载动画显示与否,默认初始值为 true 即不显示,这里执行加载更多时,让其显示,有一个加载的动态效果。
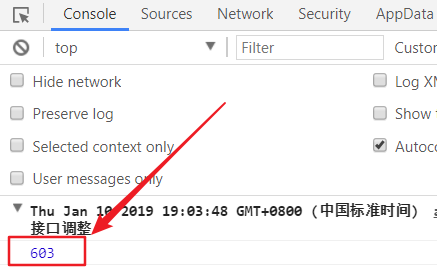
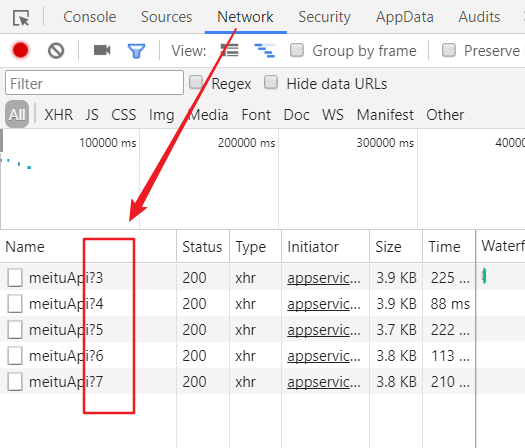
页码值加1后,再次调用 getImages 方法,进行数据请求,现在请求的就是下一页的数据了,这里启动了一个定时器,让其有个缓冲加载的效果,当1.5s请求完毕之后,把加载的动效隐藏。再次刷新项目滑动到底部可以发现,能够加载下一页数据了。打开调试器,点开 Network 发现随着每次上划加载,这里的请求地址中的页码是逐次以跨度为1递增的,如图

但是这里存在一个问题,就是新加载的数据会覆盖掉上一页的数据。这里只需要对 list 进行更改即可。
追加数据
请求数据的数据是在 list 中保存的,之前是这样写的 list: res.data.data 。这就表示每请求一次数据即一页数据,都会把本次数据更新到 list 。这样下一次的数据永远都会把上一次的覆盖掉,所以这里应该对数据进行追加即把本次数据连接到上一次的数据后面,用 concat 进行连接。如图

然后在重新启动项目,滑动加载,再返回上一页,发现上一页的数据还在,说明已经解决了问题。
总结
经上操作基本实现了上划加载更多的功能,当然还可以加一些判断,比如当加载到最后一页时,提示没有更多了,更多的就自己根据需求动手完善吧,源码可以去我github里找,点我快速跳转。

