
前言
微信小程序快一个月没碰了,今天受一个老哥的启发,决定继续顺爬坑。我们经常遇到这样的情景,比如定外卖或者使用地图APP的时候,会让我们选择当前位置,今天的问题是如何获取当前位置。本文通过一个Demo来展示。废话不多讲,来看看吧。
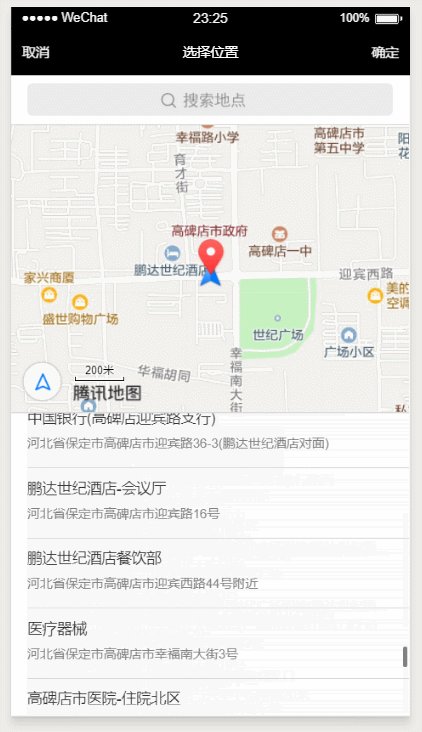
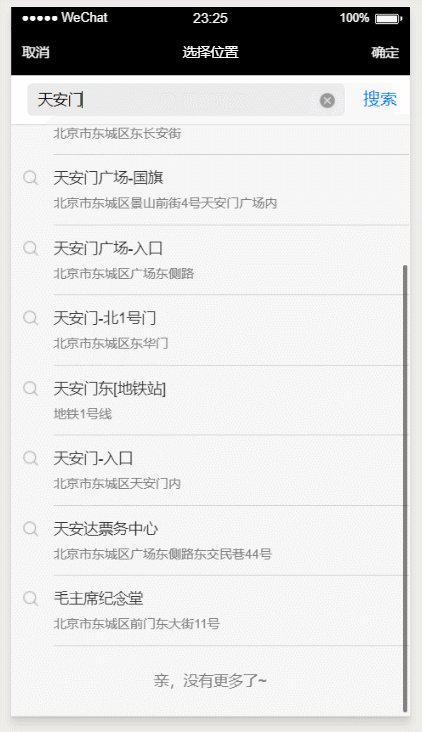
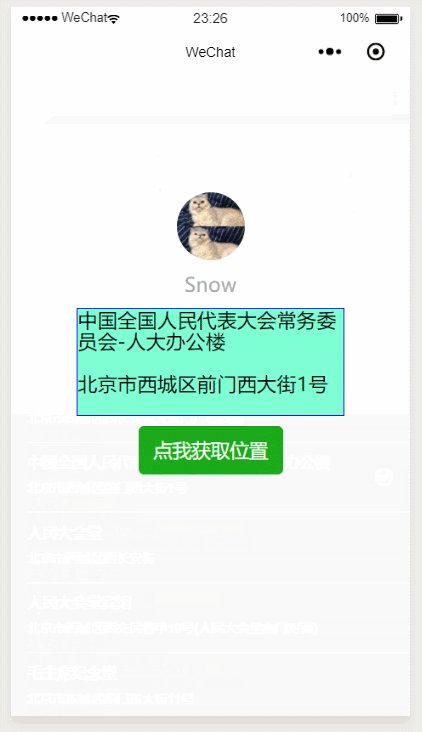
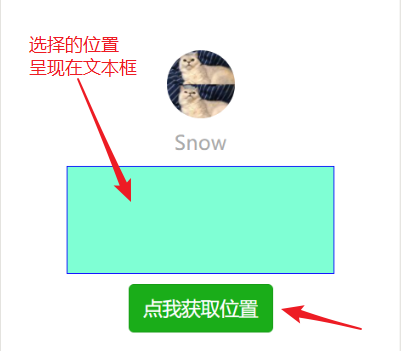
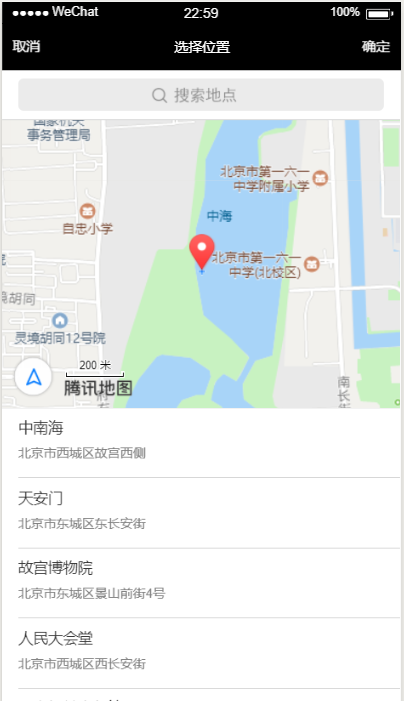
先看一下效果
需求
来看一下需求,当点击获取按钮时跳转到地图页面,选择当前位置,并把选择的地址返回来呈现在文本框里,如图

先贴下最终代码,随后再详细说明。代码如下
index.wxml
1 | <!--index.wxml--> |
index.wxss
1 | /**index.wxss**/ |
index.js
1 | //index.js |
分析
给按钮绑定点击事件
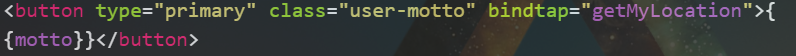
点击按钮跳转,所以首先要给按钮绑定操作事件,如图

这里 getMyLocation 为点击事件;motto是按钮上显示的文字,在 index.js的Page中的data下进行初始化。
打开地图&选择位置
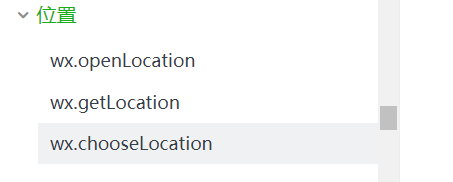
其次是打开地图,我们查找官方文档 点我查看官方文档 可以看到官方提供的有获取位置的API,如图

这里我们会用到下面两个,分别是 wx.getLocation 和 wx.chooseLocation 。
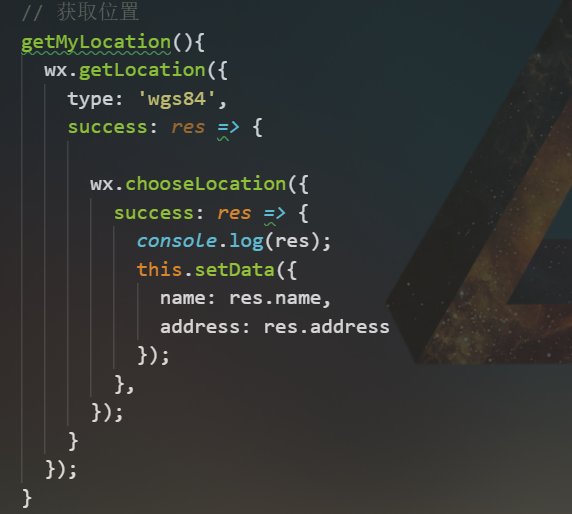
把实例代码复制粘贴到 onLoad 周期函数中,表示程序启动时即获取当前位置,下面重点看下这两个API的实现

其中 wx.getLocation 中的 type: 'wgs84' 表示返回GPS坐标; success 表示接口调用成功的回调函数,这里调用成功后,我们用 wx.chooseLocation 打开地图,选择当前位置,如图

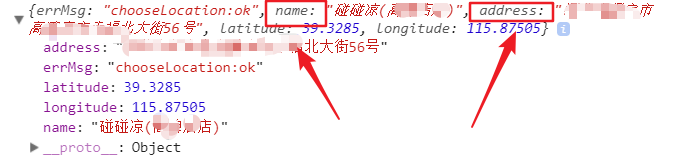
这里我们打印一下 wx.chooseLocation 成功的返回值如图

可以看到返回值里面除了经纬度,还有 name 和 address 两个属性,其对应的值正是我们想要的。
获取当前位置返回值
想拿到这两个值就很简单了,在data中我们先定义了 name 和 address 两个值,默认值为空。现在只需要重新给这两个值赋值即可,如上代码中,this.setData里对 name 和 address 分别赋值。 这样获取到当前地理位置了,下一步只需要把这两个值渲染到指定的位置即可。
注意:我这里能直接用 this.setData 是因为前面用的箭头函数,没有this指向的问题,如果你没用剪头函数,需要在函数外部对 this 做重定向,例如 var that = this ; 然后在函数内部就用 that 代替 this
在指定位置渲染数据
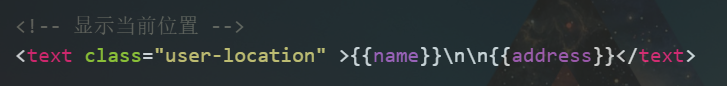
在指定位置渲染上一步得到的位置数据,这里用插值表达式渲染。如图

其中 \n 表示换行
这样我们就获取到了当前位置,并渲染到文本框里,这种场景是不是很熟悉。
总结
微信小程序的爬坑之路还很长,打算写一个系列文章,随后我也会把基础的知识也写一写,像创建项目,页面配置,路由跳转等等,之前写的一个电影的小项目我也会抽时间写一写。

