
前言
上一篇文章我们已经把本地的hexo环境搭建好了,并且在本地成功预览,但是本地预览也意味着自己的博文只能自己看的到,其他人根本看不到,这篇文章将接上文说一说如何把本地Blog部署到GitHub上,好让小伙伴可以来访问我们的博客。
步骤总览
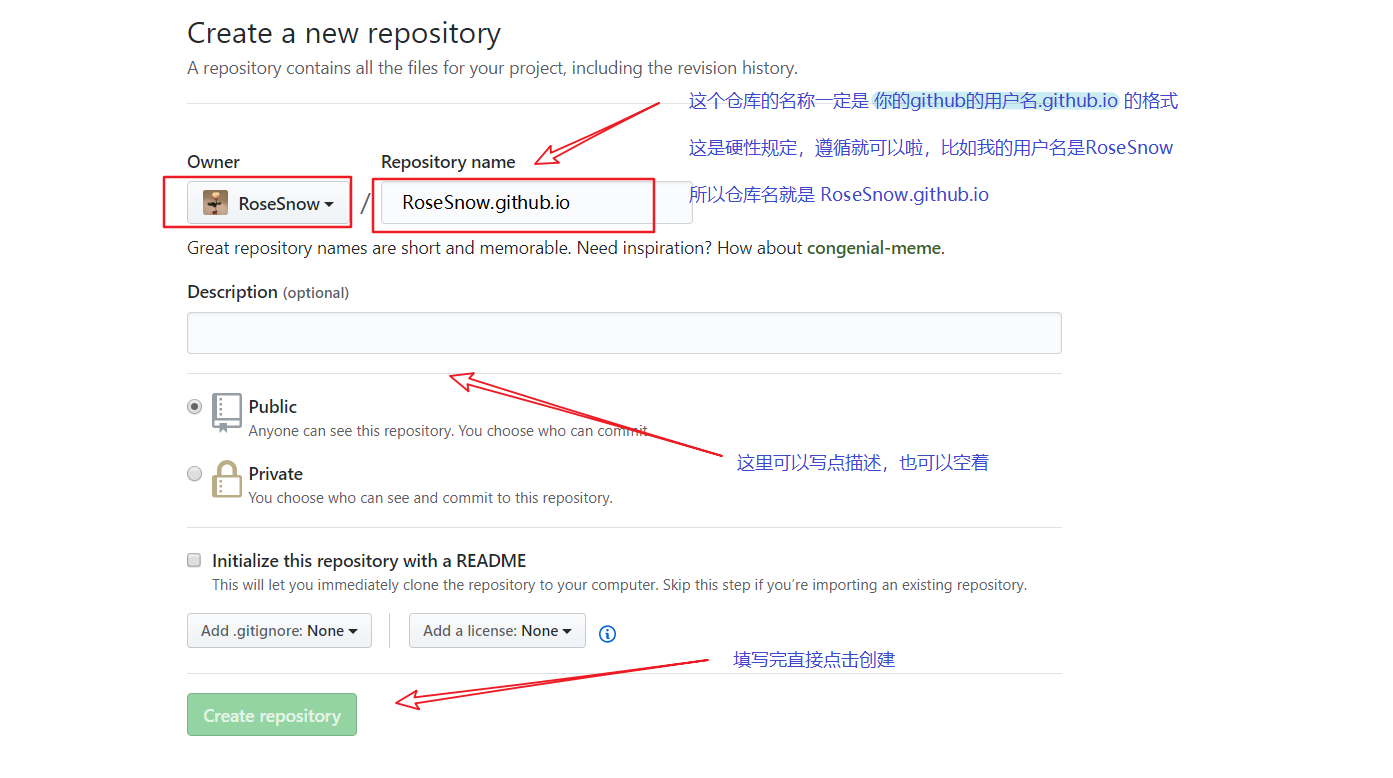
在github上创建一个仓库
注意此仓库的名称格式是: 你的github用户名.github.io (其中用户名不区分大小写) 如下图
修改hexo文件配置
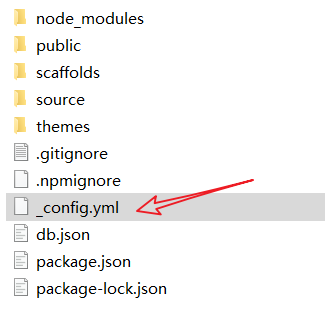
要想部署到github,需要对本地myblog文件夹下的
_config.yml文件进行配置 如图
用你的编译器打开该文件,拉到最后,找到
deploy选项,作如下配置:1
2
3
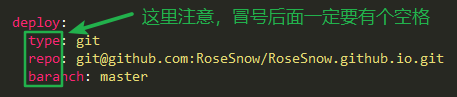
4deploy:
type: git
repo: git@github.com:RoseSnow/RoseSnow.github.io.git
baranch: master
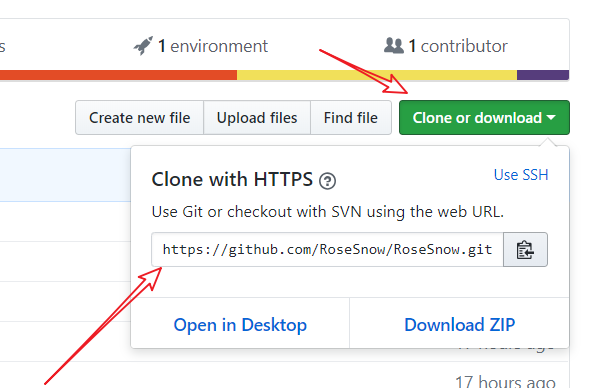
其中, repo 填写你刚刚github创建的仓库的地址,点进你的仓库,如图
找到地址复制粘贴过来即可注意;每个冒号后面都要有一个空格,如图
部署
部署之前,需要安装 git部署插件
- 打开myblog文件夹,调出Powershell终端,键入
cnpm i hexo-deployer-git -S安装插件 - 安装完毕后,键入命令
hexo g生成静态文件 - 键入命令
hexo d完成部署 - 再进入到github,进入io仓库,点击setting 进入设置,往下拉至 GitHub Pages 看到如图

- 这时候只需要地址栏中输入
rosesnow.github.io(输入自己的github名称.github.io) 即可访问刚刚部署成功的Blog啦。
总结
现在我们就成功的把Blog从本地部署到了github服务器上了,可以把自己的地址发给小伙伴访问啦,动手试试吧。

