前言
这也是个很常见的问题,面试出现频率较高,本文介绍4种JS判断数组的方法,一起来看看吧。
在说如何判断一个对象为数组类型之前,先回忆一下JS的数据类型。
JS的数据类型
我们知道JS中有七种内置类型,这七种内置类型又分为两大类,分别是基本类型和对象类型(object);基本类型有六种:string, undefined, null, number, bollean, symbol;
基本数据类型
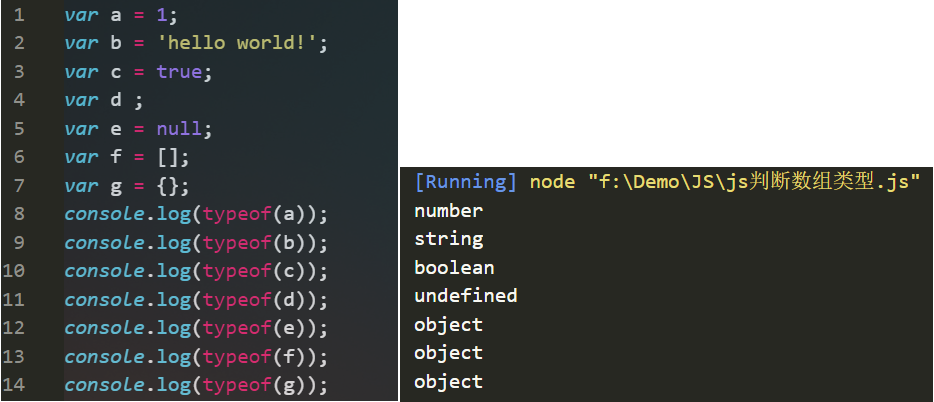
对于基本数据类型来讲,除了 null typeof都可以显示正确的类型,下面看下代码实例:1
2
3
4
5
6
7
8
9
10
11
12
13
14var a = 1;
var b = 'hello world!';
var c = true;
var d ;
var e = null;
var f = [];
var g = {};
console.log(typeof(a));
console.log(typeof(b));
console.log(typeof(c));
console.log(typeof(d));
console.log(typeof(e));
console.log(typeof(f));
console.log(typeof(g));
运行结果图:
由上可以看出 typeof 对数组和对象返回值都是object,所以说用typeof是没办法判断数组类型的。
对象(object)
对于对象类型的判断有以下4种方法:
方法1 使用 instanceof 方法
instanceof 可以正确判断对象类型,其内部机制是通过判断对象的原型链中是否能找到类型的 prototype
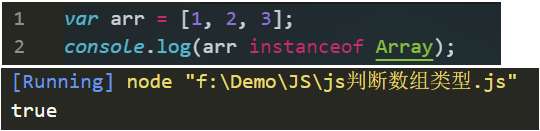
代码演示如下:1
2var arr = [1, 2, 3];
console.log(arr instanceof Array);
运行结果图:
方法2 使用 constructor 方法
在W3C定义中的定义 constructor 属性,返回对创建此对象的数组函数的引用
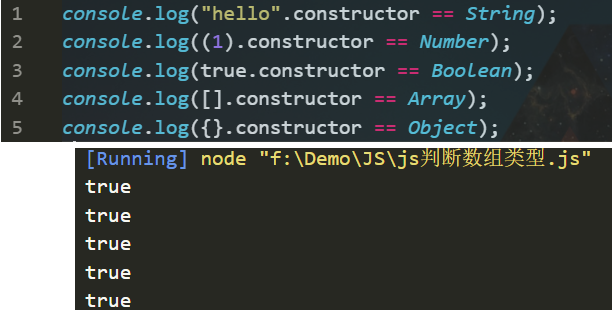
代码演示如下:1
2
3
4
5console.log("hello".constructor == String);
console.log((1).constructor == Number);
console.log(true.constructor == Boolean);
console.log([].constructor == Array);
console.log({}.constructor == Object);
运行结果图:
方法3 使用 Array.isArray() 方法
ES5定义的 Array.isArray() 方法
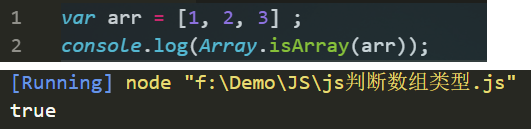
代码演示如下:1
2var arr = [1, 2, 3] ;
console.log(Array.isArray(arr));
运行结果图:
方法4 使用 Object.prototype.toString.call(arr) === '[object Array]' 方法
代码演示如下:1
2
3
4
5
6function isArrayFun(arr){
return Object.prototype.toString.call(arr) === '[object Array]';
}
var arr = [1, 2, 3];
console.log(isArrayFun(arr));
运行结果图:
总结
本文简述了判断对象为 Array 类型的几种方法,综上,第四种判断最为准确的,推荐使用。

