前言
之前写了一个Vue项目构建过程,开发环境没有细说,本文将详细的说一下开发环境的搭建,和vue-cli的使用。
确保本机安装node环境
- 具体安装很简单 点我下载node 根据自己计算机系统及位数选择对应的安装包下载即可
- 安装完毕后,测试是否安装成功,打开命令终端,我这里是Windows,win+r输入cmd进入终端,输入命令
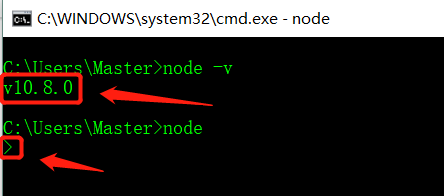
node -v或者直接输入node回车即可,如果出现下图显示则说明node环境安装成功:
- node中集成了npm包安装工具,输入命令
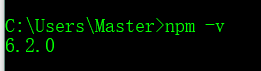
npm -v查看版本号,如图:
安装webpack打包工具
- 终端下使用npm安装即可,输入命令
npm install webpack -g全局安装 - npm安装速度可能会很慢,可以使用国内淘宝镜像即使用cnpm代替npm;当然使用前需要安装一下,键入命令
npm i cnpm -g[install可以简写为’i’];安装完毕就可以使用cnpm了;键入命令cnpm i webpack -g进行webpack的安装 - 安装完毕后键入命令
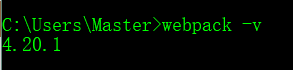
webpack -v验证是否安装成功,出现版本号则表示成功,如图:
全局安装vue-cli
- 终端下键入命令
cnpm i vue-cli -g进行全局安装 - 等待安装,完毕后键入命令
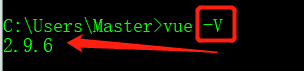
vue -V验证是否安装成功,此处-V为大写[注意:如果安装vue-cli时报错,建议在管理者模式下进行安装],出现版本号则表示成功,如图:
使用vue-cli进行项目创建
- 在你想要创建项目的文件夹下,调出终端窗口[按住shift键点击鼠标右键即可]
- 键入命令
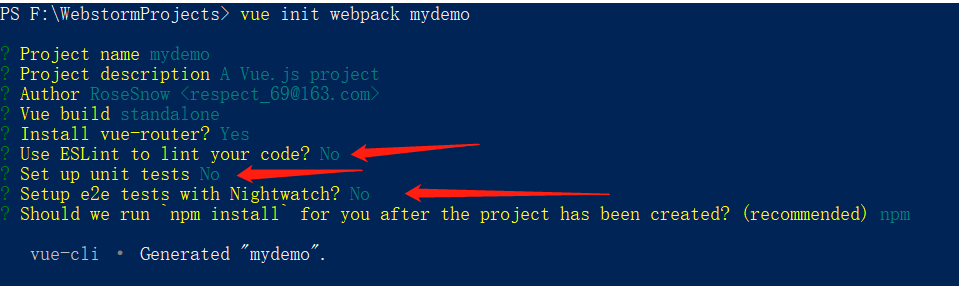
vue init webpack mydemo创建一个基于webpack模板的项目,这里下图的几个单元测试和代码检验工具建议都写no,不然后期写代码时容易以为代码不规范而报一堆错
- Project name: 项目名称 默认即可
- Project description: 项目描述 默认即可
- Author: 作者
- Vue build: 构建模式 默认即可
- Install vue-router?: 是否安装路由模块,Y 安装即可
- Use ESLint to lint your code?:这里建议选no 否则会非常痛苦,eslint的格式验证非常严格,多一个空格少一个空格都会报错,所以对于新手来说,一般不建议开启,会加大开发难度
- Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch这两个是测试用的,可以不用安装,都是no

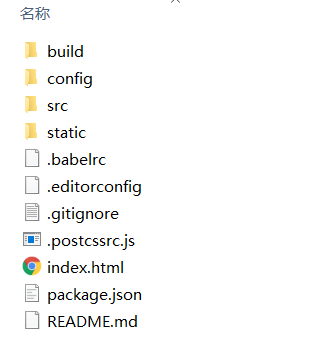
- 如果以上没有出错的话,在目录下就会创建出来一个名字为mydemo的文件,打开文件目录是这样的,如下图:

- build 和 config:是关于webpack的配置,里面包括一些server,和端口;
- src: 是存放源码的;里面包括入口文件,路由以及组件之类
- static:存放第三方静态资源的,static里面的.gitkeep,如果为空,也可以提交到gitHub上面,正常情况下,是不可以提交的。
- .babelrc: 把es6文件编译成es5
接下来安装项目依赖,键入命令
cnpm i等待下载,如下图:
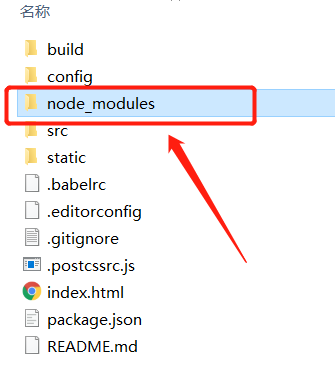
安装完毕后,打开项目目录会发现多出一个名为node_modules的文件夹,说明依赖安装成功,如下图:

最后执行命令
npm run dev运行我们的项目,如下图:
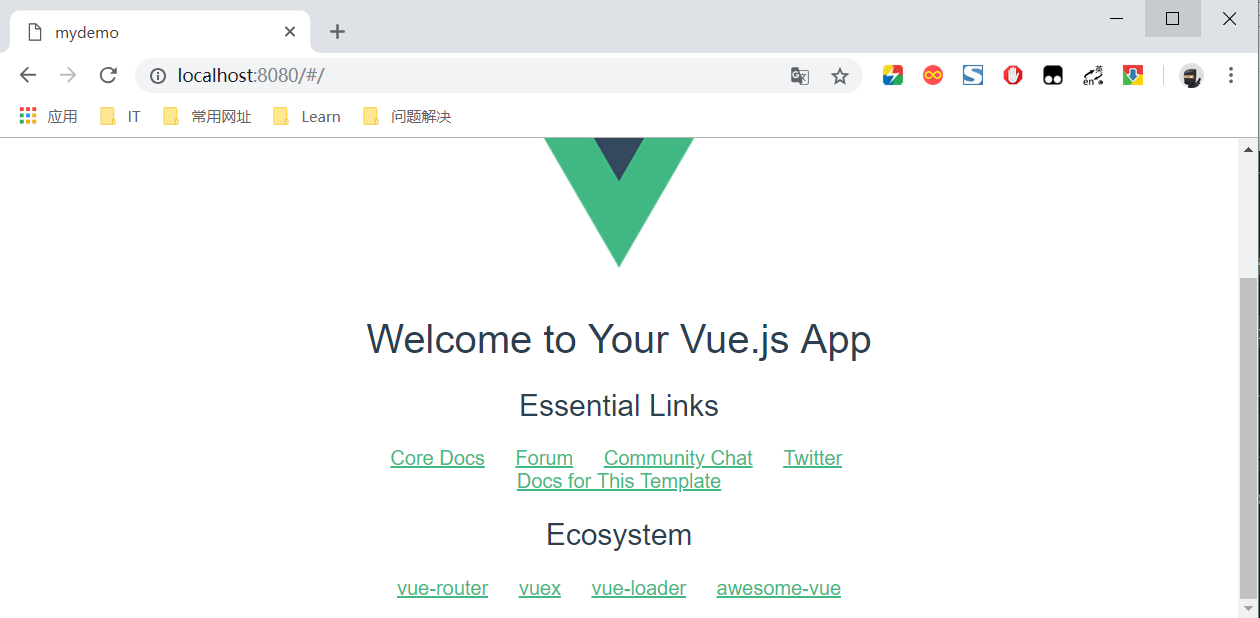
在浏览器端键入上一步标红的网址即可访问预览,如下图:

总结
综上几个步骤可以从零搭建起一个Vue的项目了,并且在浏览器上成功预览,第一遍可能会出问题,比着上边的步骤一步步来应该不会出问题的,后面会写项目创建后的配置及怎么创建我们自己的页面,并展示在浏览器上。

