前言
两列布局在移动端应用场景非常多,本文简述用C3如何快速的构建这样的布局
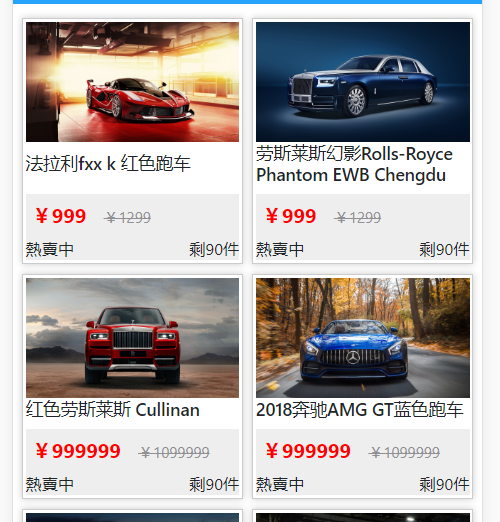
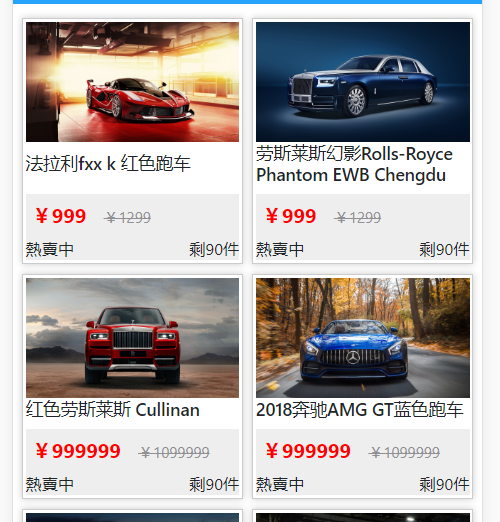
首先看下效果

这里是HTML代码部分,用的假数据
1 | <div class="goods-list"> |
这里是CSS样式代码部分,采用了scss写法点我了解scss
1 | .goods-list{ |
总结
用C3弹性盒模型实现还是挺简单的,后期做移动端APP和微信小程序时会用到这种布局,届时会再写一写,感谢您的时间。
初极狭,才通人,复行数十步,豁然开朗
两列布局在移动端应用场景非常多,本文简述用C3如何快速的构建这样的布局

1 | <div class="goods-list"> |
1 | .goods-list{ |
用C3弹性盒模型实现还是挺简单的,后期做移动端APP和微信小程序时会用到这种布局,届时会再写一写,感谢您的时间。

微信支付

支付宝